If you have large/long posts the missing scroll bar (or full height editor) means you have to scroll a bloody long way to get to the item after the editor window, this article shows how to enable the scroll bar again.
I found it really annoying as some of the websites I look after (for example Online Sales Training) have rather large posts for each lesson as you can imagine. Also a lot of meta boxes are required for the proper functionality of those courses/lessons/exercises, those boxes are located after the editor – a long way to scroll!
Steps to enable the scroll bar
Simply login to the dashboard of your website, click on “Posts” and “Add New”.
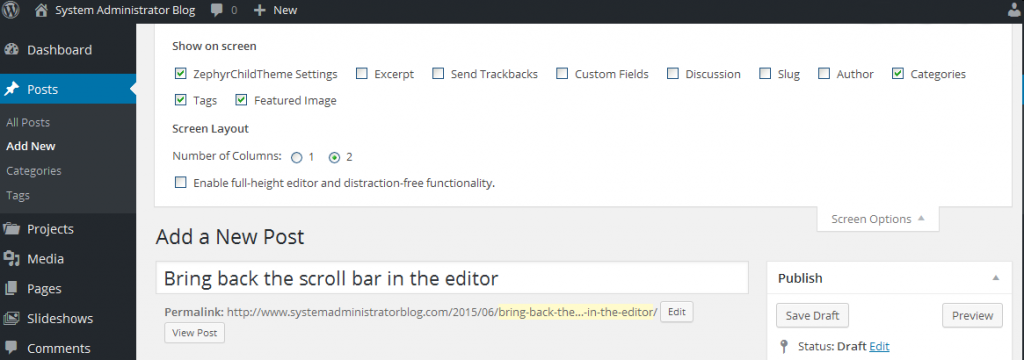
The “Add a New Post” will show up, also the “Screen Options” in the top right corner.
Clicking on it “Screen options” will push down the editor and reveal the following:
De-select the “Enable full-height editor and distraction-free functionality” and you will have the scroll bar again and a much shorter distance to scroll.
I find it a little amusing to write “distraction free functionality” as it was not without distraction for me having it enabled.
Let the gift of good coding be with you